As a developer at heart, I am constantly trying to get better at increasing "hands on keyboard" time to be more efficient with the time I have to code. Learning VS Code keyboard shortcuts to minimize "mouse time" makes you more efficient and can help keep you in the flow of coding when you have limited coding time. Using custom key bindings can save even more precious key strokes!
I have been using Visual Studio Code on a Mac since the early releases. One of the best parts of VS Code is the built in terminal. One of the first shortcuts I learned was Ctrl + ` shortcut to open the terminal. I use PowerShell and bash scripts to automate many of my development tasks, so getting to the terminal quickly is essential.
In the past I would have to use the mouse to get back to the editor pane, or Ctrl+P, search for the file name and then return to the editor. Recently I came across the following key bindings to make the switch a little easier, and save key strokes.
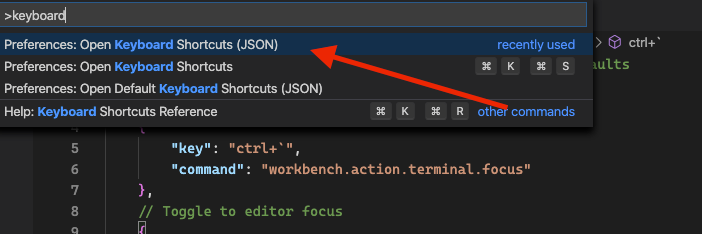
The gist below creates custom VS Code Terminal Keybindings to enable Ctrl+` to switch back to the editor. To enable these yourself, Press Cmd+Shift+P and type keyboard to find Preferences: Open Keyboard Shortcuts File. Add the content of the gist to your keybindings.json or update the existing file and save it.

By using the when (see Advanced customization rules for Key Bindings) in the key binding to determine the context of the window focus, the Cmd+` shortcut now changes to the terminal and changes to the editor pane when already in the terminal window. Magic!
As an added bonus, if you use multiple terminal sessions, the gist contains a mapping for Cmd+Shift+] to switch between terminal sessions. I typically use this switching between a terminal sessions that might be a Docker container, running PowerShell, or the Azure CLI.
HTH - drop me a comment if you have some bindings you have found helpful. For more VS Code Tips and Tricks see Chris Dias' Ignite 2019 session and github repo.