Creating the Project
Back in October 2016, Shawn Wildermuth published Testing SSL in ASP.NET Core. I came across this post while trying to get HTTPS working with ASP.NET Core on a Mac. Sadly, this post was specific to Windows. However, I want this to work so I can make some progress on Office Addin development using ASP.NET Core. What follows is more of a reminder to myself of how to get this working a Mac again, but let me know if this helps you.
Create an ASP.NET Core MVC Project
To start, create a new folder and then create a new MVC project. Open a terminal, or use Visual Studio Codes's terminal window, and type the following.
$ mkdir CoreWebAppHttps && cd $_
$ dotnet new mvc
$ dotnet restore
$ dotnet build
$ dotnet run
Open a browser and navigate to http://localhost:5000. You should see the familiar MVC application pages.

Enabling SSL
Shawn showed how to use SSL within Visual Studio and IISExpress and without IISExpress on Windows. To enable SSL for ASP.NET Core on a Mac, use OpenSSL. If you have .NET Core on a Mac, you should already have OpenSSL installed, but if you don't, install it now using the .NET Core instructions to install OpenSSL.
Once you have OpenSSL installed, run the following from a terminal in the root folder of the web application we just created.
$ openssl genrsa -out key.pem 2048
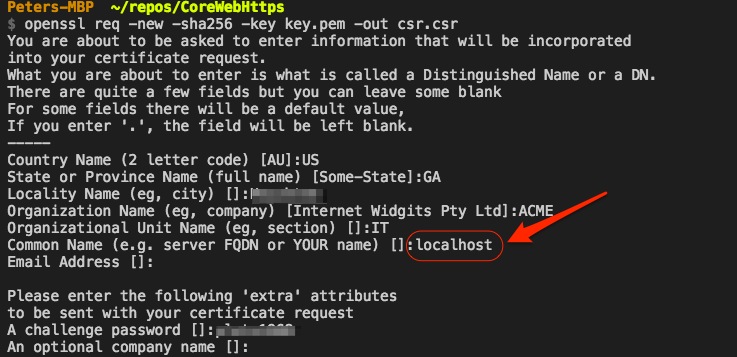
$ openssl req -new -sha256 -key key.pem -out csr.csr
The second command will prompt you for some information as indicated below. Be sure to answer with localhost when prompted for the FQDN or Name.

Next, run the following to create a certificate.
$ openssl req -x509 -sha256 -days 365 -key key.pem -in csr.csr -out certificate.pem
Now create a .pfk file using the following:
openssl pkcs12 -export -out localhost.pfx -inkey key.pem -in certificate.pem
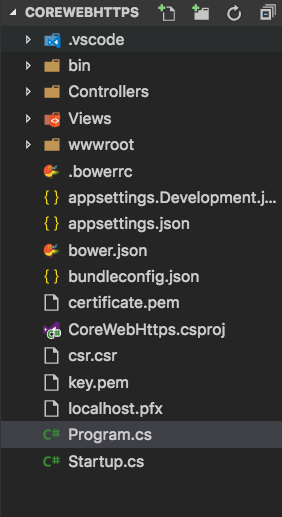
Note the password you used for the .pfx file, you will need this later. After you finished these commands, you should have a localhost.pfx file at the root of your project, like the following:

Add the Kestrel Https Extensions Package
Now execute the following from the terminal to add the Https extension methods Kestrel needs to serve https pages.
$ dotnet add package Microsoft.AspNetCore.Server.Kestrel.Https
You can also edit the CoreWebHttps.csproj file if you want (you just need one). Add the following in the ItemGroup with the other package references.
<PackageReference Include="Microsoft.AspNetCore.Server.Kestrel.Https" Version="1.1.1" />
Now run the following to restore the packages. if you are already in Visual Studio Code, it may prompt you to restore the packages as well.
$ dotnet restore
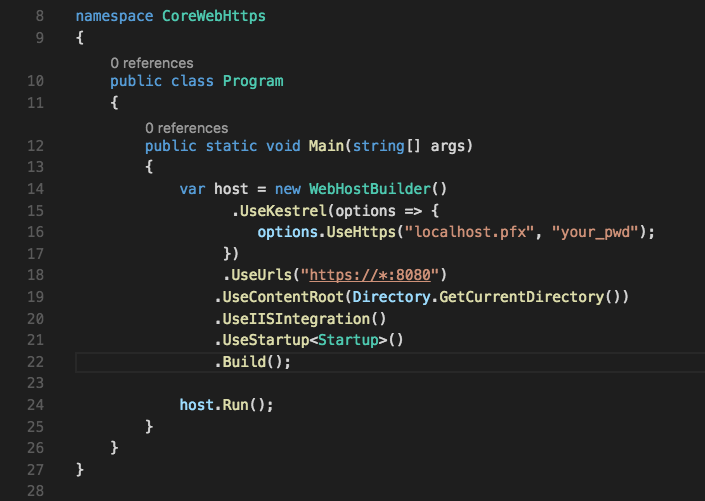
Update Program.cs
Almost there. Open Program.cs and then edit the file to be the following. Note that lines 15 - 18 are the relevant lines that need to change. If you get a warning about options.UseHttps() don't forget to run dotnet restore. Also, don't forget to use the password you noted earlier.

Run your SSL site...
Now simply execute dotnet run and load your page in a browser at
https://localhost:8080. You should now see your pages in SSL.

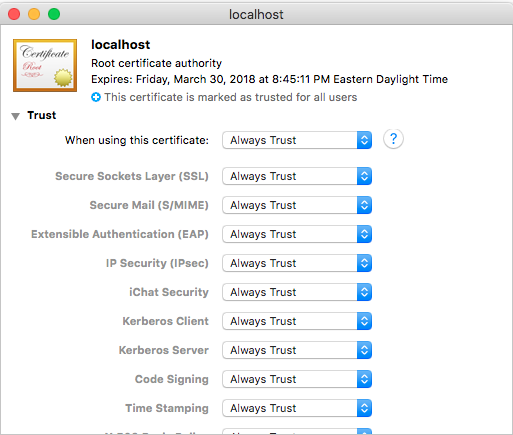
If you want to skip the unsafe site warnings, you can add the certificate to your Keychain (System) and this will give you the familiar green lock for the url.

Thanks to Shawn Wildermuth for pointing the way. Now, I can start to test development of Office Add-ins on a Mac using ASP.NET Core.
Let me know if this helps you or leave me a comment if you have some feedback.
HTH